
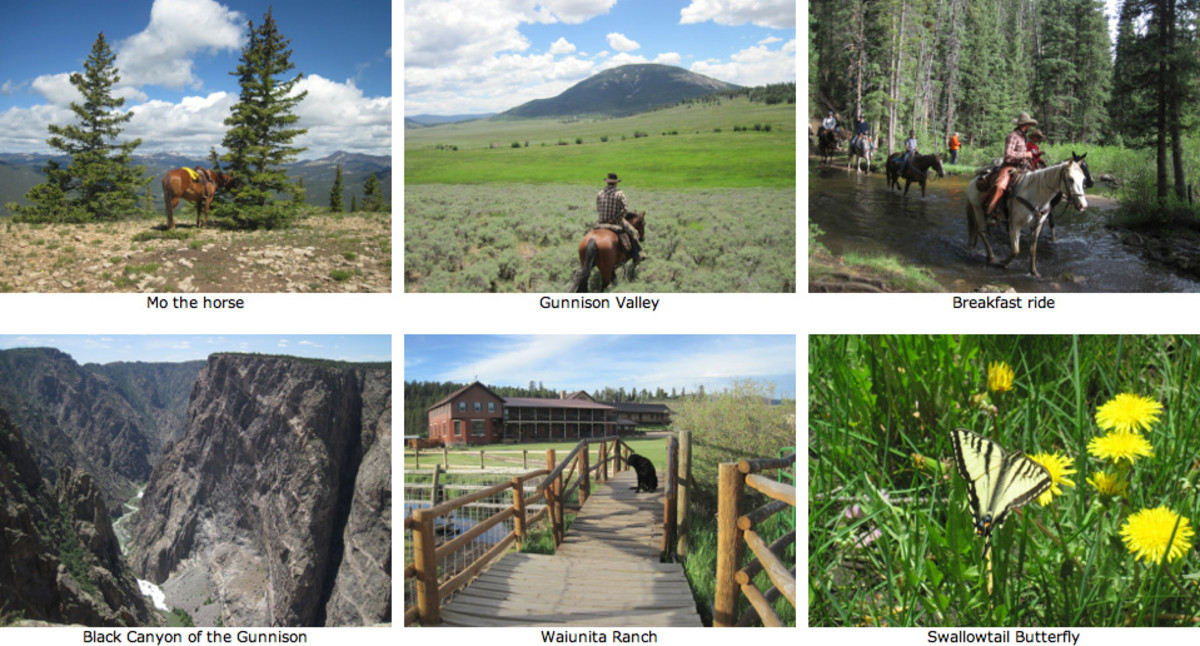
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks

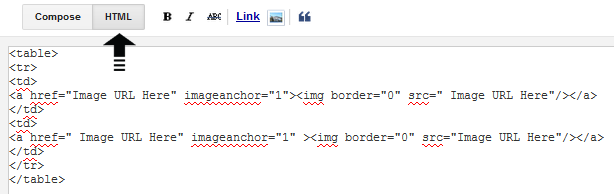
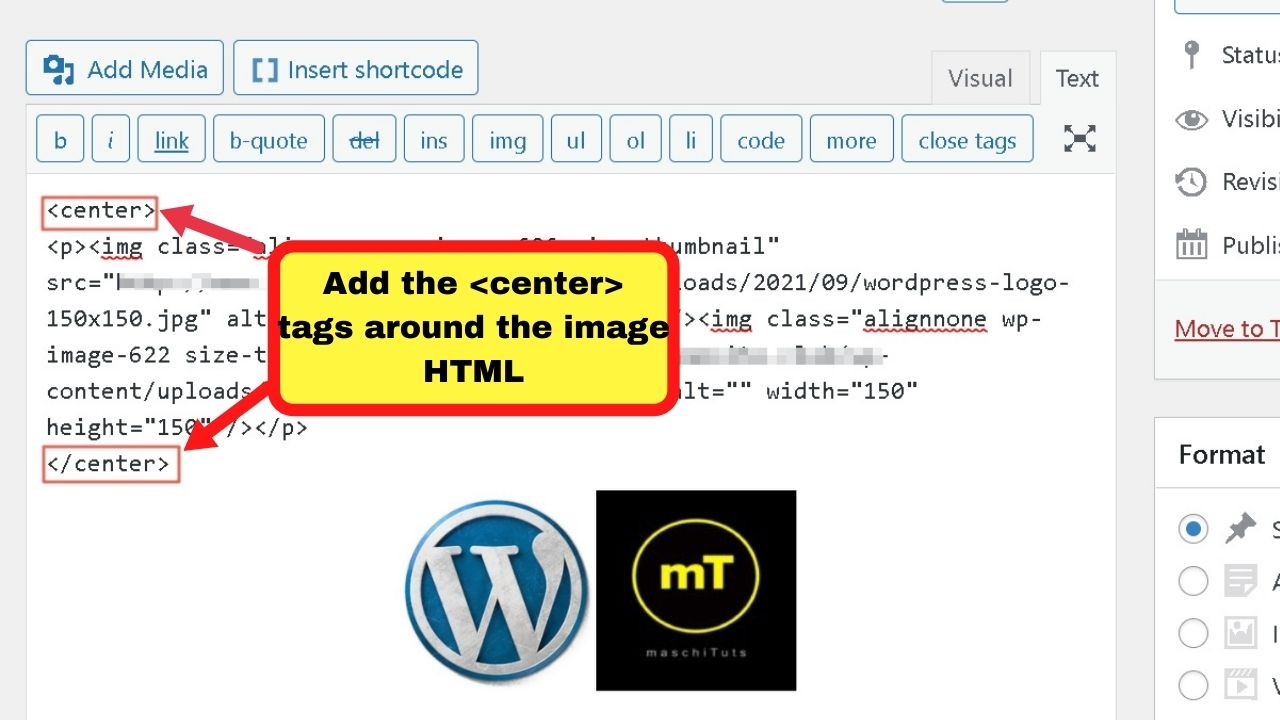
How to Insert Images Side by Side in Blogger Blog post? - BloggerSpice: SEO Training and Money Making Strategies





















![Arranging 2 Divs Side-By-Side (Practical Exercise) - HTML & CSS [TN201310004] Arranging 2 Divs Side-By-Side (Practical Exercise) - HTML & CSS [TN201310004]](https://mycourseresource.com/images_rev_4/html/two_divs_side_by_side.jpg)
